Cara Membuat Widget Iklan Google Adsense - Halo semua, kalian tau kan Google Adsense? yaps itu loh Google AdSense adalah cara gratis dan mudah bagi semua penayang situs web, besar maupun kecil, untuk memperoleh uang dengan menampilkan iklan Google yang bertarget di situs web. Nah pembahasan kali ini berkaitan dengan Google Adsense, kali ini saya akan berbagi Cara Membuat Widget Iklan Teks Seperti Google Adsense.
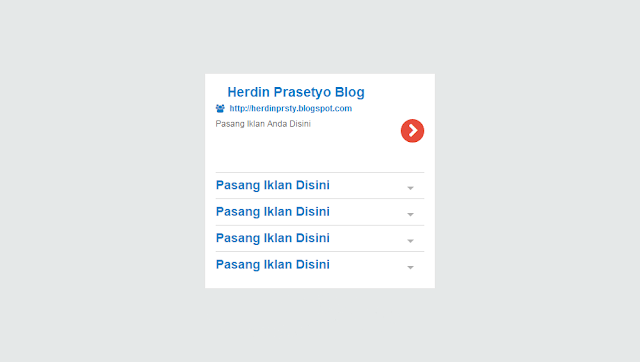
Widget ini dibuat semirip mungkin seperti iklan pada Google Adsense. Sama seperti iklan teks Google Adsense, ketika kita mengarahkan pointer pada salah satu link iklan dihover makan akan muncul isi atau deskripsi dari iklan tersebut. Widget ini juga tidak terlalu berat bila dipasang pada blog, jika kalian tidak ada iklan adsense pada blog kalian silakan saja memasang widget ini untuk mempercantik tampilan blog kalian. Nah langsung aja ya di ikuti step by step.
Cara Membuat Widget Iklan Teks Seperti Google Adsense
1. Buka dan Login Blogger > Masuk menu template > Letakkan kode berikut tepat diatas kode ]]></b:skin> atau </style>
/* Iklan Teks GA */
.iklan-teks{position:relative;margin:0;padding:10px;max-height:300px;overflow:hidden}
.iklan-teks div{position:relative;background:#FFF;height:120px;padding:8px 0;margin:0;z-index:1;color:#555}
.iklan-teks h2.iklan-header{position:relative;background:#FFF;font-size:18px;color:#0f7dc8;border-top:1px solid #d8d8d8;border-radius:0;padding:8px 0;margin:0;text-transform:none;cursor:pointer}
.iklan-teks h2.iklan-header:first-child{border-top:0}
.iklan-teks h2.iklan-header:before{content:"";width:0;height:0;position:absolute;top:20px;right:15px;border:5px solid transparent;border-color:#b2b2b2 transparent transparent;cursor:pointer}
.isi-iklan span.judul-iklan{font-size:18px;color:#0f7dc8;display:inline-block;cursor:pointer}
.isi-iklan span.url-iklan{font-size:12px;color:#0f7dc8;display:block;margin:8px 0;cursor:pointer}
.isi-iklan span.url-iklan:before{content:"\f0c0";font-family:FontAwesome;margin:0 10px 0 0}
.isi-iklan span.panah-besar{color:#fff;background:#e74c3c;border-radius:50%;height:34px;float:right;width:34px;text-align:center;line-height:34px;cursor:pointer;transition:all .6s}
.isi-iklan span.panah-besar:before{content:"\f054";font-family:FontAwesome;margin:0 0 0 3px;font-size:20px}
.isi-iklan span.panah-besar:hover{background:#34495e;color:#fff}
.isi-iklan p.isi{padding:0;margin:0 40px 0 0;color:#555;font-size:12px;text-align:left} 2. Selanjutnya salin dan letakkan kode ini diatas kode </body>
<script type='text/javascript'>
//<![CDATA[
(function(a){a.fn.hoverTimeout=function(c,e,b,d){return this.each(function(){var f=null,g=a(this);g.hover(function(){clearTimeout(f);f=setTimeout(function(){e.call(g)},c)},function(){clearTimeout(f);f=setTimeout(function(){d.call(g)},b)})})}})(jQuery);(function(b){b.fn.iklanaccordion=function(a){a=jQuery.extend({active:1,hovertimeout:300,sUpSpeed:500,sDownSpeed:500,sUpEasing:null,sDownEasing:null},a);return this.each(function(){var g=b(this),h=g.children("div[data-header]"),f=a.active-1;h.each(function(){b(this).hide().before('<h2 class="iklan-header">'+b(this).data("header")+"</h2>")});g.children("div:eq("+f+")").show().prev().css("margin-top","-47px").addClass("active");g.find(".iklan-header").hoverTimeout(a.hovertimeout,function(){g.children("h2").removeClass("active").animate({marginTop:0});h.slideUp(a.sUpSpeed,a.sUpEasing).animate({marginTop:-47});b(this).addClass("active").next().slideDown(a.sDownSpeed,a.sDownEasing)})})}})(jQuery);$(function(){$(".iklan-teks-sidebar").iklanaccordion();$(".iklan-teks-post-footer").iklanaccordion()});$(".info-icon").hover(function(){$(".info-iklan").animate({right:0},500,"easeInOutExpo")},function(){$(".info-iklan").animate({right:-103},500,"easeInOutExpo")});
//]]>
</script>Setelah itu kamu simpan template dulu
3. Langkah selanjutnya bukalah Tata letak > Buat widget baru > Pilih Javascript/HTML > Kemudian letakkan kode dibawah ini diwidget tersebut
<div class='iklan-teks iklan-teks-sidebar' id='iklan-teks'>
<!-- iklan ke 1 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- iklan ke 2 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- iklan ke 3 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- iklan ke 4 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- iklan ke 5 -->
<div data-header="Pasang Iklan Disini">
<span class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span>
<span class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span class='panah-besar' onclick="window.open('/');"></span>
<p class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
</div>
Edit script tersebut sesuai keinginan kalian
4. Simpan dan lihat hasilnya.
Nah gimana mudah kan, silakan dicoba ya. kalian bisa memasang widget tersebut dibagian sidebar kanan blog kalian. karena sidebar adalah satu hal efektif dalam peletakan widget iklan. Oke sekian ya artikel kali ini, semoga bermanfaat buat teman-teman sekalian.